-
Fastlane으로 Android앱 자동 배포해보기 (feat. Firebase App Distribution)Android 2024. 4. 20. 01:03

안녕하세요! Mash-Up 안드로이드팀 멤버 백다연입니다.😀
우리는 출시할 버전을 열심히 개발하고 배포 전 QA과정을 거치기 위해 QA팀이나 디자인팀에게
앱을 배포하는 과정을 거치곤 합니다.
언제 다될지 모르는 빌드 시간을 한참~지켜보며 기다린 후에 메신저로 "배포되었습니다"라는 말을 전달해야 합니다.
이러한 과정을 자동화한다면 어떨까요?! 아마 빌드 시간을 기다리지 않고 다른 일에 집중할 수 있을 것 같습니다!!앱 배포 자동화툴은 여러 종류가 있지만 FastLane이라는 오픈소스에 대해 알아보려고 합니다.
Fastlane
FastLane은 Android, iOS등 애플리케이션 배포를 자동으로 도와주는 오픈 소스이며, 명령어를 통해 쉽게 앱을 배포하고 Slack과 연동이 가능하여 앞서 설명한 과정들을 단순 명령어로 전부 처리할 수 있도록 도와줍니다.
FastLane은 스크린샷 자동화, 테스트 배포, Play Store 배포, 코드 서명(iOS) 등을 지원합니다.1. Fastlane 설치
먼저 fastlane을 설치해야 합니다. fastlane을 설치하는 방법은 Ruby와 Bundler가 존재합니다. 공식문서를 확인해 보면 Mac Os에서
Ruby는 종속성을 관리하기 어렵고 충돌을 일의킬 수 있다고 하여 권장하지 않는다고 합니다. 저희는 Bundler를 이용해 보도록 하겠습니다.
gem install bundler brew install fastlane위와 같은 명령어를 차례대로 입력하며 bundler와 fastlane을 사용하기 위한 초기 설치를 진행해줍니다.
그 후, 자동화하고자 하는 프로젝트 루트 디렉터리에./Gemfile을 생성하고 아래 내용을 작성해 줍니다.
source "https://rubygems.org" gem "fastlane"처음 실행하는 경우 bundle update라는 명령어를 작성해 주어야 위 내용이 업데이트되며 그 후./Gemfile.lock 파일이 추가됩니다.
설치가 잘되었는지 확인하기 위해 서는 아래와 같은 명령어를 통해 확인할 수 있습니다.
Gem은 무엇일까요?
Gem이라는 개념은 타 언어인 Ruby에서의 라이브러리를 나타냅니다.
Bundler는 쉽게 Gem이라는 라이브러리들을 정의해 두었다면 그걸 사용할 수 있게 해주는 명령어입니다.다음, 프로젝트 경로에서 아래와 같은 명령어를 입력합니다. 해당 명령어는 fastlane을 초기화하는 명령어이며, 명령어 입력 후
"패키지명", "json secret file 경로", "스크린샷을 google play store에 배포할 것인지" 물어보는데 아직 준비가 되지 않았다면 추후에 재작성이 가능하므로 enter버튼을 통해 넘겨줘도 됩니다!
fastlane init
명령어를 입력한 후, 프로젝트 폴더를 확인해 보면 fastlane이라는 폴더가 생성되고 Appfile과 Fastfile 두 가지 파일이 생성된 것을 확인할 수 있습니다.
- AppFile : 패키지명과 스토어 배포를 위한 json secret file 경로를 입력하는 파일
- FastFile : fastlane에 대한 설정을 정의하는 파일
해당 파일들은 뒷부분에서 수정해 보도록 하고, 초기 설정은 끝났고 Firebase App Distribution에 배포해 보도록 설정해 보겠습니다.
2. Firebase App Distribution과 연동하기
bundle exec fastlane add_plugin firebase_app_distribution위와 같은 명령어를 통해 fastlane에 firebase app distribution 플러그인을 설치해 줍니다. 명령어를 입력하면 Gemfile을 수정하겠다는 말이 뜨는데 'y'를 입력해 주면 됩니다.
또한, firebase와 연동하기 위해 프로젝트 인증 과정이 필요합니다! 명령어와 Firebase CLI를 통해 로그인을 진행할 수 있는데요. 해당 내용은 “Firebase CLI”를 참고해 주세요!
3. Fastfile 작성하기
Fastfile을 통해 바로 어떤 액션을 어떻게 작동할지 정의할 수 있는데요, 위에서 생성된 Fastfile을 열어보면 아래와 같이 작성되어 있는 것을 확인할 수 있습니다.
default_platform(:android) platform :android do desc "Runs all the tests" lane :test do gradle(task: "test") end desc "Submit a new Beta Build to Crashlytics Beta" lane :beta do gradle(task: "clean assembleRelease") crashlytics # sh "your_script.sh" # You can also use other beta testing services here end desc "Deploy a new version to the Google Play" lane :deploy do gradle(task: "clean assembleRelease") upload_to_play_store end endlane은 어떤 action을 수행할지 정의합니다. 위 내용을 살펴보면 lane 명령어 옆에 세 가지가 다르게 선언되어 있는 걸 확인할 수 있습니다.
- test : gradle을 사용하여 프로젝트에 대한 테스트를 실행합니다.
- beta : crashlytics 작업과 gradle작업을 통해 베타버전을 배포합니다.
- deploy : Google Play Store에 새로운 버전을 배포할 수 있습니다.
이를 활용하여 Firebase App Distribution에 베타 버전을 배포할 수 있도록 Fastfile을 수정해 보도록 하겠습니다.
desc "Lane for distribution" lane :distribute do gradle(task: 'clean') gradle( task: "assemble", build_type: "debug", ) firebase_app_distribution( app: ENV['APP_ID'], groups: "twotoo-qa", release_notes_file: "fastlane/release-notes.txt", debug: true, ) endfirebase에 배포할 때 앱 ID는 필수적으로 넣어주어야 하며, 테스터 그룹, 릴리즈 노트 등을 추가할 수 있습니다.
자세한 설정은 여기서 확인할 수 있습니다.
앱 ID를 작성해 주는 부분을 "ENV ['APP_ID']" 이런 식으로 작성해 주었는데요! 저는 자주 사용될 환경변수들을. env 파일을 통해 관리하고자 하였습니다.
4. key 등 환경 변수를 관리할. env 파일
해당 사항은 필수는 아니지만 스토에 올릴 때 필요한 key값, 파이어베이스 설정 등 다양한 환경변수들을 정리해 둘 수 있습니다.
gem install dotenv touch .env //env 파일 생성위와 같이 env파일을 작성해 주고 필요한 내용들을 파일 안에 작성해 주면 됩니다.
APP_ID = "23ekdkfjksdjfksdjf" //firebase app id FIREBAE_TOKEN = "fjkefkkfjkewfke" SIGNING_KEY_PASSWORD = "mashup-azza"예시처럼 필요한 키에 대한 key값과 value값을 String으로 작성하고 FastFile에서 "ENV ['KEY값']" 식으로 사용할 수 있습니다.
이제 진짜 세팅이 마무리되었습니다. lane에 입력한 명령어를 통해 앱을 배포해 보록 하겠습니다.
lane :distribute do //termianl fastlane distributelane에 distribute로 action을 지정했기 때문에 프로젝트 경로에서 fastlane distribute을 입력해 줍니다.
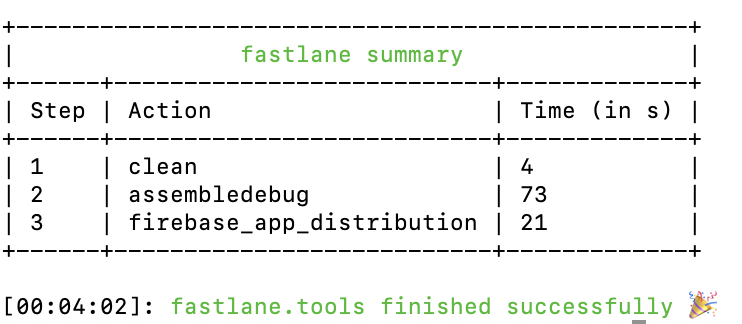
정상적으로 세팅이 되었다면!! 아래와 같이 successfully! 문구와 함께 App Distribution를 가면 배포된 걸 확인할 수 있습니다!
📢📢 Fastfile에 슬랙과 연동한 web hook 코드까지 작성해 준다면 배포완료 시 알림까지 자동으로 보낼 수 있습니다!

마무리
Fastlane은 App Distribution뿐만 아니라 Google Play Store도 배포가 가능합니다:) 다음에는 스토어 연동까지 해보려고 합니다!!
Mash-Up 13기부터 진행하던 사이드 프로젝트 Twotoo 서비스는 꾸준히 개발 중이지만 지금까지 매번 디자인팀과 PM에게 직접 APK를 전달하는 방식으로 진행해 왔습니다. 이 기회로 저희 서비스에 적용할 수 있게 되었고 팀의 효율성에 도움을 준 것 같아 뿌듯합니다.😀
세팅 과정은 조금 걸리지만 간단한 명령어 한 줄로 앱 배포를 시작해 보세요!Reference
'Android' 카테고리의 다른 글
Compose PreviewParameterProvider 알아보기 (0) 2024.06.27 Jetpack Datastore 이해하기 (0) 2024.05.22 MVVM과 MVI 디자인 패턴 차이점 알아보기 (0) 2023.03.23 repeatOnLifecycle, launchWhen...에 대해서 (0) 2023.03.07 Jetpack Compose Side Effect (1) 2023.03.07